When you use 3ds Max to create models with animations, and you need a rapid workflow to load them in WebGL with Three.js, I recommend the following steps:
1. Export Models from 3ds Max
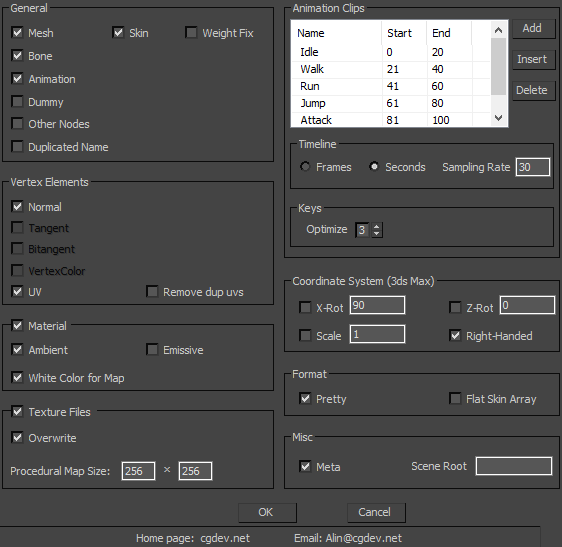
By using the JD Exporter you would be able to export assets from 3ds Max easily. The exporter supports many useful features such as procedural textures, skin and physique modifiers, multiple animation clips, uv transform and much more.
2. Load Model and Animation
Download the Json 3D Loader for Threejs, include it in your html and create a loader:
<script src="three.js"></script> <script src="JDLoader.min.js"></script> <script> let meshes = [], mixer; let clock = new THREE.Clock; const draco = new DRACOLoader(); draco.setDecoderPath('./build/lib/draco/'); draco.setDecoderConfig({ type: 'js' }); let loader = new JDLoader(); loader.setDRACOLoader(draco); loader.setPath('./'); // ... the rest of your init code </script>
Now to load models into your scene, the class THREE.JDLoader will do everything for us, all you have to do is specify the model file path and define the callback function which will be called when the model is loaded. The callback function has one data parameter that contains scene_root object, mixer and boundingSphere.
loader.load("spline.jd", function (data) { if (data.scene_root) scene.add(data.scene_root); if (data.mixer) mixer = data.mixer; });
Finally we must call its update function in the animation loop:
function animate() { let delta = clock.getDelta(); if (mixer) mixer.update(delta); // ... the rest of your code }
And that’s it. You can add code to blend between multiple animations by using the AnimationMixer class.

Hi, I try follow your tutorial and I use the localhost to preview the result, but the result always blank. any step that I miss to complete, or any other setting not correct? hope u can help me to solve this problem
See the full example code
What type of model imports does this code handle? Only the max 3d exports or are there different types as well this can handle?
I am trying to find a good loader that can handle multiple types in three.js any advice?
only for the jd files
I need to talk you urgent please
THIS IS AWESOME!!!!!!!! Thanks for your work!
Hi, I had try on the example code. loading a JD file which is got multi material and multi animations. but somehow it didn’t show on the scene. i sure that JD data is loaded as i saw the object data by using console.log. it seems can’t draw the object out. Any idea?
Thanks
This looks like an amazing piece of code, sadly I can’t seem to get it to work either (using 3d studio max 2017) and the latest build of three.js
Furthermore, in what way is the *.jd different from the *.js 3d-file format you get from other exporters?
everything works fine but textures,they are completely messed up,what did i do wrong?
Thank for the code it’s work.
But for texture in 3d max when i change Tiling i can’t see the changes in the Three.js.
am i missing something?
Thanks
Hallo! thanks for your Post. I have a question: how can i use the animationMixer to play diferent animations? Thx.Sergio
Nice tutorial and I got it working. Now I’m just thinking how can I get animation not to loop or play play backwards, because I have door animation that opens and I want to close it also.
Or can I somehow use another animation to close it? How Can I play different animations?
Thanks: Sampsa
Holy crap this actually works, first time I tried. Perfect materials, perfect animation. Took fbx from motionbuilder into 3ds 2016, out with your exporter. Great work !!!
Great job! Big help and to echo everyone else, it actually worked first try!
Show please a piece of code for using “data.jd_materials”. Thank you.
Your Contact Us form is not working. If you can do paid consulting on exporting from 3ds max to three.js, please contact me. Thanks!
Hello,
Thanks for this great article.
Is the JDLoader script on Github ?
How to solve UV texture not repeated :
Unminify and add this line:
c.wrapS = c.wrapT = THREE.RepeatWrapping;
Following this one :
v.setCrossOrigin(d.crossOrigin), c = v.load(b + m.maps[n].file)
TO EVERYONE:
I wrangled with this for a while in my own THREE App setup, I wasn’t seeing the model render unless I changed the material and turned on wireframe, so to get it working I had to use the three.min.js file on the web page for demo, it seems to be the only one that works with the JDLoader file.
Hallo!
I have this error:
“JDLoader.min.js:1 Uncaught TypeError: THREE.FileLoader is not a constructor
at THREE.JDLoader.load (JDLoader.min.js:1)
at initMesh (main.js:48)
at init (main.js:311)
at main.js:319”
Can you help me?
Sorry for that, now it’s been updated please download the three.min.js again
How can I set the limitation of max Zoom and min Zoom?
Hello! I have a scene , my model contains two UVs information, one is a DiffuseTexture, the other is a LightmapTexture. The question is, I can only Export the Diffuse Texture, but I can’t export the Lightmap Texture to ThreeJS. So I want to know how to export Json Model’s LightmapTexture, or how to add the Lightmap Texture to a JD file.Thanks!
Hello,Could you mind get your jsloader source file to me?please,is very nice skill i want to learn it.
Thanks for this great article.
I have this error:
Cannot read property ‘extractUrlBase’ of undefined.
Can you help me?
Hi, I think there is a bug on 3dsmax plugin. The Editable Spline objects are exported as Mesh.
Hi.I try to Load My .jd Model into three.js but nothing happen and dont shows the model.
may i send you my model’s file?
there is no JDLoader in three js. Any suggestions?
Hello ali.
direct x/expoter
Symmetry and skins that can be used with 3dsmax
The behavior was bad.
Is the specification of max changed?
3dmax导出时,坐标系刻度的值没有导出,是什么原因了?
During my research and experience, I found that only two file formats could contain the animation (to be used in three.js): Json and Dae.
Is there a modular version of the JDLoader ?and of the the example script ?
Is there a 3dx 2022 max exporter ?
I’m not sure where you’re getting your info, but good topic. I needs to spend some time learning more or understanding more.
Thanks for wonderful info I was looking for this info for my mission.
from a printed book, reproduction
I am no sure where you’re getting your information, but great topic. I needs to spend some time learning more or understanding more.
Thanks for great information I was looking for this information for my mission.
I’m not sure where you’re getting your information, but good topic. I needs to spend some time learning much more or understanding more.
Thanks for excellent information I was looking for this info for my mission.
As a Newbie, I am continuously exploring online for articles that can be of assistance to me.
I am not sure where you’re getting your information, but great topic.
I need A Blender Version!!!